Ежедневно просматривая сотни сайтов, пользователям Интернета очень сложно ориентироваться среди множества открытых вкладок, а создателям сайта непросто привлечь внимание пользователей именно к своей странице. Но есть одна вещь, которая может в этом помочь. Фавикон для сайта — вот что позволит быстро отыскать нужную закладку и даст понимание о том, что это за страница, призывая открыть ее при поиске нужной информации.
Что такое фавикон (favicon)

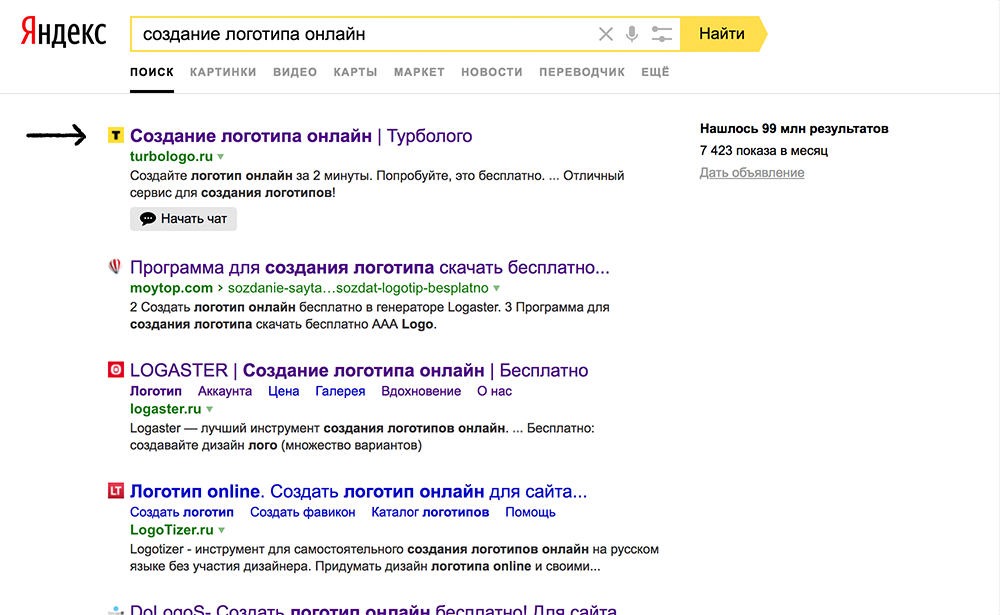
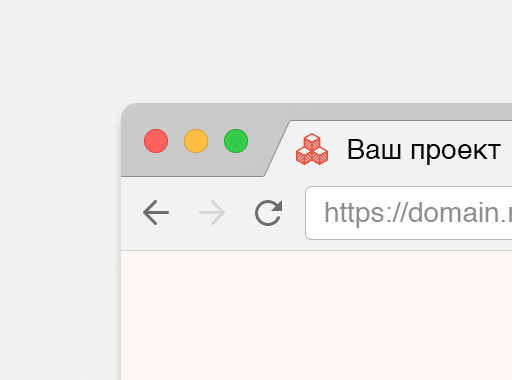
Для многих этот термин, скорее всего, уже окажется знакомым. Слово «фавикон» было заимствовано и образовалось при слиянии двух слов: FAVorites ICON (значок/иконка для избранного). Из этимологии вытекает значение слова: фавикон (favicon) является значком веб-сайта или страницы. Браузер или поисковая система отображают его перед URL (в адресной строке), а также в качестве картинки рядом с закладкой, во вкладках и других элементах интерфейса. Практически все современные браузеры и поисковые системы отображают фавиконы не только в закладках или адресной строке, но и при показе результатов запроса, как, например, наиболее популярный в России Yandex.
Зачем нужен favicon
Как мы уже выяснили ранее, фавикон – это небольшое изображение, своеобразный маркер. Он не дает сайту потеряться среди других закладок и при выводе результатов поиска. Чтобы фавикон выполнял возложенную функцию, следует придерживаться некоторых правил при его создании:
Узнаваемость
Фавикон отображается в поисковой выдаче и окне браузера вместе с заголовком сайта, а потому призван дополнять его. Изображение должно соответствовать стилю вашего ресурса. Поэтому цвета и оформление фавикона необходимо подбирать так, чтобы они перекликались с оформлением самого сайта.
Простота
Лучше, если фавикон содержит меньше деталей. Размер изображения, используемого для фавикона, слишком мал, а потому детализированная картинка превратится в одноцветный квадрат. При создании или выборе нужно учитывать, что в данном случае важнее форма, а не содержание.
Доверие
Важно подобрать запоминающийся фавикон. Даже если пользователь забудет добавить сайт в закладки, при следующем поиске он точно вспомнит картинку, которая привлекла внимание в прошлый раз. Подбирайте изображение, которое бы полностью соответствовало тематике сайта. К примеру, иконкой Инстаграма, известной всем социальной сети для обмена фотографиями, является фотоаппарат. А вот отсутствие фавикона может привести к потере доверия, особенно, если у конкурентов он есть.
Хорошо для СЕО
Поисковые системы положительно относятся к тому, что у вас есть фавикон. Не факт, что вас будут ранжировать выше, но кликов из поиска вы точно получите больше (во всяком случае в Яндексе).
Повторные переходы
Человек привыкает видеть favicon в адресной строке или поисковой выдаче. При последующих заходах пользователю будет проще сориентироваться, где ваш сайт, а где сайты конкурентов. Так или иначе, изображения (хоть и небольшие) лучше оседают в памяти людей, чем текст.
Как создать фавикон
Как правило, для favicon необходимы изображения в размере 16×16 пикселей (а лучше 32×32 для экранов высокой четкости). Правда и это не предел: для тач-устройств возможны иконки вплоть до 512 на 512.
Прежде чем создать эту маленькую иконку, возможно, стоит начать с создания логотипа. Сервис Turbologo вам в этом сильно поможет. Вы сможете обзавестись своим лого в течение считаных минут. Но и это еще не все. Покупая самый полный из наших тарифов, помимо логотипа, вы получите иконки во всех необходимых размерах.

Как использовать фавикон
Чтобы использовать изображение в качестве фавикона, оно должно быть в формате ICO или PNG. Для преобразования в этот формат можно использовать Photoshop, при условии, что установлен специальный плагин, поскольку, по умолчанию, редактор не может сохранять в таком необычном формате. Однако существует большое количество различных сайтов для создания фавиконов и преобразования уже имеющихся изображений.
Остается лишь сохранить иконку в корне сайта, после чего браузер найдет этот файл автоматически, добавит его в адресную строку и закладки. Но необязательно располагать файл именно там, в таком случае необходимо указать, где он находится.
Итак, заканчивая знакомство с фавиконом, стоит отметить, что при создании сайта важна каждая мелочь. Начиная от привлекательного и грамотно созданного общего оформления, заканчивая, казалось бы, незначительной иконкой в адресной строке или «Избранном». Часто пользователи неосознанно в первую очередь обращают внимание на изображение рядом с заголовком, лишь потом на сам заголовок. Подбирайте фавикон грамотно. Чтобы сайт имел успех, он должен быть проработан от начала до конца.










Спасибо! Всегда видела эти значки, но никогда не задумывалась что это. Очень полезная статья!